dpi vs. ppi
Ich war erstaunt: Auf einer – aus meiner Sicht grundsätzlich sehr guten und interessanten – aktuellen Lehr-DVD eines erfolgreichen Aktfotografen war folgender Hinweis zu vernehmen: Fotos sollten fürs Web nicht mehr mit 72 ppi gespeichert werden, da dies veraltet sei, und nicht mehr der Auflösung aktueller Displays entspricht, die eher im Bereich 100 ppi darstellen. Ergo sollte man die Fotos auch dementsprechend mit 100 ppi veröffentlichen.
Warum erstaunte mich diese Aussage? Nun, weil sie leider völliger Unsinn ist! Denn die ppi (pixel per inch) eines Fotos entscheiden niemals in irgend einer Form über die Darstellung am Schirm!
Anbei ein plakatives Beispiel: Das erste Foto wurde gespeichert mit 1 ppi, das zweite mit 300 ppi – und nein, das sind keine Tippfehler von mir!
Kein Unterschied zu sehen? Ja, natürlich nicht! Beide Fotos haben jeweils 300 x 200 Pixel, und sind am Laufwerk auch jeweils exakt 38,6 KB klein.
Wie kann das sein? Was ist dann der Unterschied zwischen diesen beiden Fotos? Irgend einen Sinn muss die Angabe der ppi doch haben…?
Pixelmaß vs. Auflösung vs. physische Größe
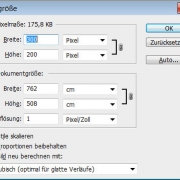
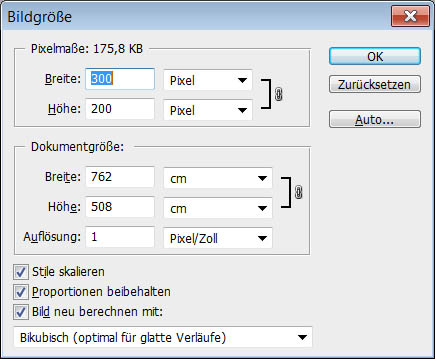
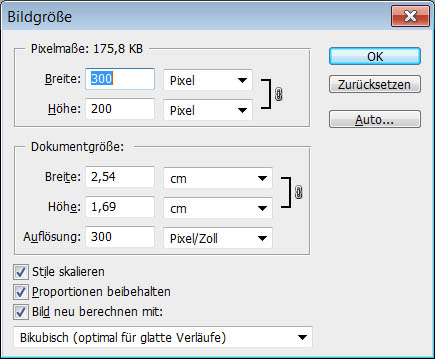
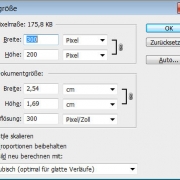
Langam und der Reihe nach! Schauen wir uns die technischen Daten der jeweiligen Fotos mal an:
Was sehen wir hier: Die Angaben im oberen Bereich unter „Pixelmaß“ sind identisch, wie bereits erwähnt. (Die 175,8 KB entsprechen dem „echten“ Speicherbedarf des Fotos, ohne Komprimierung der Daten, wie es beim Speichern als jpg-File erfolgt). Die Unterschiede zeigen sich im unteren Bereich bei der Angabe zur Dokumentgröße: Während das 300 ppi-Foto eine Ausgabegröße von 2,54 cm x 1,69 cm hat, würde das 1 ppi-Foto mit 762 cm x 508 cm ausgegeben werden – ausreichend Tinte und Papier kaufen nicht vergessen! ;)
So viel zu den Tatsachen. Verwirrt? Keine Sorge, es ist ein Wahrheit ganz einfach, wenn man sich folgende einfache Regeln merkt:
- Das, was man landläufig als „Auflösung“ eines Fotos bezeichnet – also im konkreten Beispiel 300 x 200 Pixel – ist eine irreführende, da falsche Verwendung des Begriffs. Korrekt muss man von „Pixelmaß“ sprechen (oder auch schlicht „Pixelanzahl“), und nur dieses Pixelmaß entscheidet über die Größe des Fotos am Bildschirm!
- Die ppi sind eine zusäzliche Information, welche das Foto enthält (eingebettet in den Zusatzdaten des Fotos, wie auch z.B. die EXIF-Informationen), welche nur im Zuge des Drucks des Fotos abgefragt wird. Auf die „harten“, absoluten Pixelmaße des Fotos hat dies keinerlei Auswirkung!
- Mitberücksichtigen muss man allerdings die Auflösung, als auch die physikalische Größe des Displays, auf welchem die Fotos dargestellt werden. Es leuchtet ein: Ist ein Display 17 Zoll groß, und hat eine Auflösung von 1280 x 1024 Pixeln, dann wird ein Foto mit exakt diesem Pixelmaß von 1280 x 1024 Pixeln natürlich auch exakt in dieser Größe formatfüllend dargestellt, und ist somit „physisch“ 17 Zoll groß. Öffnet man das gleiche Foto auf einem 19 Zoll großen Monitor, welcher die gleiche Auflösung hat, ist das Foto dort ebenfalls formatfüllend, aber eben 19 Zoll groß dargestellt!
Wenn man diese 3 Punkte mal verinnerlicht hat, dürfte wohl eigentlich alles klar sein – oder?
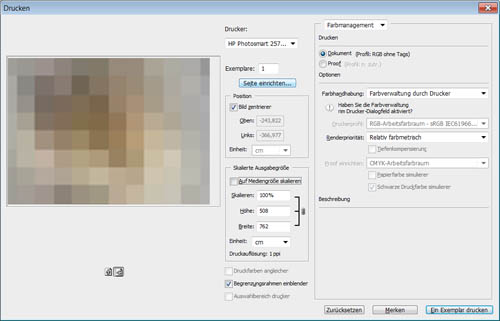
Wenden wir uns nochmal dem Druck zu: Erst hier wird die im Foto eingebettete Information der ppi wichtig. 1 ppi sagt dem Drucker tatsächlich: „Drucke 1 Pixel pro Zoll!“ Ein Zoll entsprich 2,54 cm, ergo wäre dann ein Pixel am Print tatsächlich 2,54 cm groß! Da dieses kleine Beispielfoto 300 dieser Pixel in der Breite aufweist, wäre ein Druck somit wie bereits erwähnt 300 x 2,54 = 762 cm breit! Dementsprechend sieht dann auch die Druckvorschau aus:
Hier zu sehen ist das, was auf einem Blatt in A4-Größe gedruckt werden würde… das Gesamtergebnis, nachdem man viele, viele Seiten aneinander gereiht hätte, sollte man sich dann nur mit einiger Distanz ansehen, um zu erkennen, was es darstellt… ;)
dpi vs. ppi
Zu guter Letzt noch als Ergänzung ein weiterer, weit verbreiteter Irrtum: dpi ist nicht ein Synonym für ppi! dpi = „dots per inch“, und ist eine Angabe, die rein gar nichts mit dem Foto, sondern einzig mit dem Drucker zu tun hat! Die „Dots“ eines Druckers sind nicht gleichzusetzen mit den „Pixeln“ eines Bildschirms! Ein solcher „Dot“ ist der absolut kleinste Punkt, den ein Drucker in der Lage ist zu Papier zu bringen. Bei modernen Druckern sind diese so klein, dass man sie mit freiem Auge nicht mehr erkennen kann! Um einen einzigen Pixel darzustellen, verwendet ein moderner Drucker somit u.U. tausende einzelner „Dots“.
Schafft ein Drucker also z.B. eine Auflösung von 2400 dpi, dann wird (Korrektheit der Angabe des Druckerherstellers vorausgesetzt…) ein einziger Pixel(!) eines Fotos aus (bis zu) 2400 solcher „Dots“ zusammengesetzt (Nachtrag: natürlich nur im Extremfall wenn man das Foto mit 1 ppi drucken würde!)- wobei man hier berücksichtigen muss, dass immer erst mehrere „Dots“ in unterschiedlicher Farbe dem einzelnen Pixel die für uns Menschen wahrnehmbare „Mischfarbe“ geben!
Nichts Neues…
Natürlich sind bereits seit vielen Jahren etliche Artikel im Netz zu finden, welche diese Zusammenhänge mehr oder weniger ausführlich erklären (Ich habe mich bemüht, hier beim Umfang ein gutes Mittelmaß zu finden). Allerdings auch immer noch sehr viel Fehlinformation, ja sogar aktuelle Lehrinhalte werden – wie oben erwähnt – noch mit schlicht falschen Angaben produziert. Hier kann also offenbar ein Artikel mehr immer noch nicht schaden… ;)
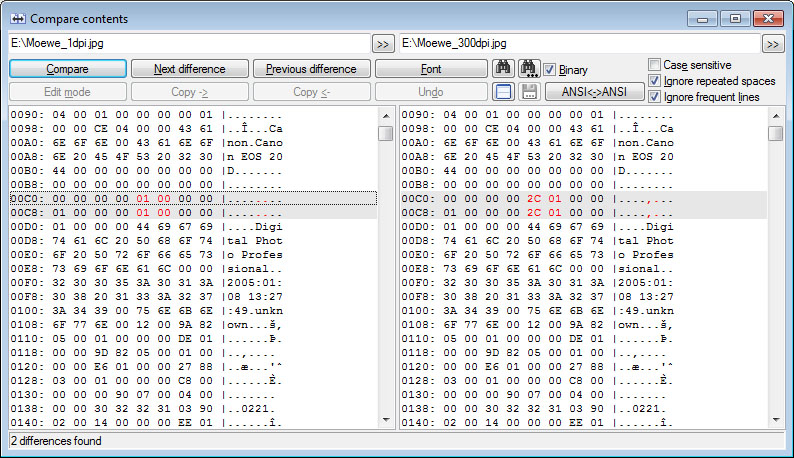
Update 30.10.2012: Ganz speziell für Rene, mit dem es in den Kommentaren eine – nennen wir es mal „Expertendiskussion“ gab hier der Screenshot mit dem binären Vergleich mit Total Commander der beiden Dateien. Sorry Rene, irgendwas rennt bei dir beim Download schief, anders kann ich es mir nicht erklären – sowohl Windows, als auch PS5, als auch jetzt Total Commander zeigen bei mir die Dateiunterschiede an.
Hier markiert die Stelle an der die Information gespeichert ist – von 00C0 bis 00C8:
Somit hätten wir auch auf binärer Ebene geklärt: Die beiden Photos sind völlig identisch – bis auf zwei Byte, welche den ppi-Wert speichern! ;)










Ich verneige mich dankend vor dieser in logischen Zusammenhängen reduzierten Aufklärung, die mit praktischen Beispielen gespickt ist, sodass auch ich es nun endlich verstanden habe. DANKE DANKE DANKE!
Gern geschehen! Freut mich wenn ich helfen konnte! :)
Hmm, da oben wird zweimal dieselbe Grafikdatei (Moewe_1dpi.jpg) eingebunden. Kein Wunder, dass das Bild beide Male gleich aussieht. Da haben Sie Ihre Leser schön hereingelegt.
Oha, danke für den Hinweis! Ist korrigiert – ändert freilich weder was an der Darstellung des Fotos, noch am Inhalt des Artikels! ;)
Gerne können Sie sich die Dateien zur Prüfung runterladen – Sie werden genau die Eigenschaften vorfinden, die ich weiter unten gepostet habe!
Danke für dies anschauliche Beschreibung! Gut auf den Punkt gebracht ;-)
Ist das hier eine Scherzseite inklusive gefälschter Antworten? Was soll dieser unsinnige Artikel über ppi und die Pseudobeweise? Die beiden Grafikdateien Moewe_1dpi.jpg und Moewe_300dpi.jpg sind Bit für Bit identisch!
Hallo Rene, nein, das ist definitiv keine Scherzseite. Und ja, die Dateien sind identisch – obwohl sie in Photoshop einmal mit „1 ppi“ und einmal mit „300 ppi“ gespeichert wurden. Genau darum geht es ja.
Meinen Artikel nicht verstanden? Dann vielleicht nochmal lesen, oder einfach mal selbst ausprobieren…
Nachtrag: Einfach die beiden Dateien mal in Photoshop öffnen – und dann bei beiden unter „Bildgröße“ nachschauen, was dort jeweils unter „ppi“ steht… ganz einfach nachvollziehbar!
Das solltest Du vielleicht selbst mal versuchen, dann wirst Du entdecken, dass dort keine solche Angabe existiert. (Zumindest zeigt Sie mein Programm nur als ???x??? an.) Wie ich schon schrieb, handelt es sich definitiv um die gleiche Datei! Wären die Metainfos wie die ppi-Angaben unterschiedlich, wäre dies anders.
Glaube mir, ich habe es „versucht“ – immerhin habe ich die Screenshots dazu erstellt, und den ganzen Artikel geschrieben… und ich verstecke mich auch nicht anonym, sondern stehe dazu. Die ppi-Angaben der beiden Fotos sind „1 ppi“ und „300 ppi“. Wo genau schaust du denn? Die Screenshots weiter oben zeigen genau wie es aussieht – weiß nicht wie ich es aus der Ferne noch besser „beweisen“ sollte.
Aber davon mal abgesehen, was glaubst du denn ansonsten was für einen Zweck die ppi-Angabe hat, wenn du den ganzen Artikel als „unsinnig“ bezeichnest?
Und bezeichnest du immer alles gleich als „unsinnig“, was du nicht sofort verstehst?
Du schreibst „mein Programm“, also hast du offenbar nicht Photoshop. Daher kann ich dir jetzt schwerlich weiterhelfen, da ich nicht weiß, womit du die Bilddaten ausliest.
Aber es geht sogar noch einfacher, sofern du Win7 verwendest: Rechter Mausklick auf die Datei, Eigenschaften->Details. Weiter unten stehen die Pixeldimensionen – eben 300×200 – und die „Auflösung“ – einmal „1 dpi“ und einmal „300 dpi“ (womit wir auch wieder bei ppi vs. dpi wären…)
Gut, das „unsinnig“ nehme ich zurück. Du wolltest auf möglichst exakte Weise erklären, dass ppi in einer Grafikdatei eine reine Metainformation ist und nichts mit den eigentlichen Bilddaten zu tun hat.
Und ich will Dir eigentlich nur sagen, dass Dir beim Erstellen der Dateien immer noch ein Fehler unterlaufen ist. Die beiden Dateien sind bitident, was sie bei unterschiedlicher Metainformation nicht sein dürften. Ich habe ein Beispiel unter Gnome ausprobiert und da entstehen zwei unterschiedliche Dateien (2 Byte Unterschied). Die Bilddaten darin sind aber ident.
OK, passt. Damit hast du aber nur bewiesen dass Gnome die Information offenbar anders speichert, als Photoshop es macht. Tatsache ist, dass ich mir die beiden Fotos extra nochmal von der Website geladen habe, und die Eigenschaften dieser beiden Dateien in PS5 überprüft – es wird genau so angezeigt, wie die Screenshots oben es darstellen.
Was nahelegt, dass die ppi-Angabe von Photoshop grundsätzlich ein einem Bereich der Datei mit fixer Größe gespeichert wird. Es reicht ja schon wenn dafür ein paar Byte fix reserviert sind, dann bleiben die Dateien auch bei unterschiedlichen Inhalten gleich groß.
Ich habe Windows 7 und ich habe mir jetzt auch die Dateieigenschaften angesehen, aber ich finde in beiden Dateien folgende Angaben:
Abmessungen=300×200
Breite=300 Pixel
Höhe=200 Pixel
Horizontale Auflösung=96 dpi
Vertikale Auflösung=96 dpi
Bittiefe=24
Mir schleierhaft. Bei mir sind es definitiv 1 dpi und 300 dpi… wie hast du die Fotos runtergeladen, rechter Mausklick und „speichern unter“? 96 dpi klingt als ob es irgendwie „konvertiert“ wurde… welcher Browser?
Wie Photoshop diese Information abspeichert, kann ich nicht nachvollziehen da ich es nicht habe. Was ich Dir aber sagen kann ist, dass ich die Dateien mit dem Total Commander binär verglichen und dabei keinen Unterschied gefunden habe. Ich habe die Dateien sowohl mit Firefox als auch mit IE heruntergeladen und das Ergebnis bleibt gleich. Je nachdem mit welchem Programm ich mir die Dateien ansehe, erhalte ich ein anderes dpi-Ergebnis aber die zwei Dateien bleiben ident. Windows-Dateieigenschaften=96 dpi
XnView=???dpi
Gimp=72ppi
Ich habe Dir die Bilder per E-Mail geschickt.
Danke, schau sie mir an – ich hab parallel dazu den Artikel ganz unten ergänzt…
Ich habe den Grund für das eigenartige Problem mit den Dateien gefunden! Um künftigen Lesern meinen Irrtum zu ersparen, werde ich das Ganze kurz beschreiben.
Problem:
Die Bilder, die ich über meine verschiedenen Browser (Firefox, Chrome, IE) sehen und abspeichern konnte, entsprachen nicht denen die Klaus tatsächlich in seinem Artikel eingebunden hat. Sie sind wesentlich kleiner und enthalten keine ppi/dpi-Informationen.
Ursache:
Ich verbinde mich via UMTS-Handy mit dem Internet. Einige Telefonanbieter manipulieren sämtliche JPEG-Dateien vor der Übertragung zum Empfänger, d.h. sie entfernen alle Metainformationen und erhöhen die Bildkompression. Wer es nicht glaubt, kann es auch in folgendem Artikel nachlesen.
http://www.tecchannel.de/pc_mobile/tipps/2027099/bildqualitaet_erhoehen_beim_surfen_mit_umts/
Lösung:
Eine Lösung für meine Konfiguration existiert laut dem erwähnten Artikel nur für Firefox mit dem Add-On „Modify Headers“. Ich habe es erfolgreich ausprobiert und nun stimmt auch mein Ergebnis mit dem des Artikels überein.
Damit geht eine Entschuldigung an Klaus und ein Fluch an meinen Telefonanbieter! :-)
Freut mich dass wir das klären konnten! :)